围绕eyoucms预留了关联字段joinaid,绑定文章关联
在application\admin\controller\DiyExtend.php添加自定义控制方法
//选择学校
public function select_school()
{
$condition = array();
// 获取到所有GET参数
$param = input('param.');
$typeid = input('typeid/d', 0);
// 模型ID
$condition['a.channel'] = array('eq', 101);
// 应用搜索条件
foreach (['keywords','typeid'] as $key) {
if (isset($param[$key]) && $param[$key] !== '') {
if ($key == 'keywords') {
$condition['a.title'] = array('LIKE', "%{$param[$key]}%");
} else if ($key == 'typeid') {
$typeid = $param[$key];
$hasRow = model('Arctype')->getHasChildren($typeid);
$typeids = get_arr_column($hasRow, 'id');
/*权限控制 by 小虎哥*/
$admin_info = session('admin_info');
if (0 < intval($admin_info['role_id'])) {
$auth_role_info = $admin_info['auth_role_info'];
if(! empty($auth_role_info)){
if(isset($auth_role_info['only_oneself']) && 1 == $auth_role_info['only_oneself']){
$condition['a.admin_id'] = $admin_info['admin_id'];
}
if(! empty($auth_role_info['permission']['arctype'])){
if (!empty($typeid)) {
$typeids = array_intersect($typeids, $auth_role_info['permission']['arctype']);
}
}
}
}
/*--end*/
$condition['a.typeid'] = array('IN', $typeids);
} else {
$condition['a.'.$key] = array('eq', $param[$key]);
}
}
}
// 多语言
$condition['a.lang'] = array('eq', $this->admin_lang);
$count = DB::name('archives')->alias('a')->where($condition)->count('aid');// 查询满足要求的总记录数
$Page = new Page($count, config('paginate.list_rows'));// 实例化分页类 传入总记录数和每页显示的记录数
$list = DB::name('archives')
->field("a.aid,a.title")
->alias('a')
->where($condition)
->order('sort_order asc, aid desc')
->limit($Page->firstRow.','.$Page->listRows)
->select();
$pageStr = $Page->show();// 分页显示输出
$this->assign('pageStr',$pageStr);// 赋值分页输出
$this->assign('list',$list);// 赋值数据集
$this->assign('pager',$Page);// 赋值分页对象
return $this->fetch();
}
第二步、后台文章页修改自定义扩展模板文件新建select_school.htm,目录application\admin\template\diy_extend\select_school.htm
{include file="public/layout" /}
<body style="background-color: rgb(255, 255, 255); overflow: auto; cursor: default; -moz-user-select: inherit; min-width: auto;">
<div id="append_parent"></div>
<div id="ajaxwaitid"></div>
<div class="page ad" style="min-width: auto;">
<div class="flexigrid">
<div class="mDiv">
<form class="navbar-form form-inline" action="{:url('DiyExtend/select_school')}" method="get" onSubmit="layer_loading('正在处理');">
{$searchform.hidden|default=''}
<div class="sDiv">
<div class="sDiv2">
<input type="text" size="30" name="keywords" value="{$Request.param.keywords}" class="qsbox" placeholder="名称搜索...">
<input type="submit" class="btn" value="搜索">
<i class="fa fa-search"></i>
</div>
</div>
</form>
</div>
<div class="hDiv">
<div class="hDivBox">
<table cellspacing="0" cellpadding="0" style="width: 100%">
<thead>
<tr>
<th abbr="article_title" axis="col3" class="w60">
<div class="tc">ID</div>
</th>
<th abbr="article_title" axis="col3" class="">
<div class="">学校名称</div>
</th>
<th axis="col1" class="w60">
<div class="tc">操作</div>
</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="bDiv" style="height: auto;">
<div id="flexigrid" cellpadding="0" cellspacing="0" border="0">
<table style="width: 100%;">
<tbody>
{empty name="list"}
<tr>
<td class="no-data" align="center" axis="col0" colspan="50">
<i class="fa fa-exclamation-circle"></i>没有符合条件的数据
</td>
</tr>
{else/}
{foreach name="list" item="vo" key="k" }
<tr>
<td class="sort">
<div class="tc w60">
{$vo.aid}
</div>
</td>
<td style="width: 100%;">
<div class="">{$vo.title}</div>
</td>
<td>
<div class="w60 tc">
<input type="hidden" name="aid" id="aid_{$vo.aid}" data-aid="{$vo.aid}" data-title="{$vo.title}" />
<a class="btn blue" href="javascript:void(0);" onClick="select_arc({$vo.aid});"><i class="fa fa-location-arrow"></i>选择</a>
</div>
</td>
</tr>
{/foreach}
{/empty}
</tbody>
</table>
</div>
<div class="iDiv" style="display: none;"></div>
</div>
<div class="tDiv">
<div class="tDiv2">
{include file="public/page" /}
</div>
<div style="clear:both"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
// 表格行点击选中切换
$('#flexigrid > table>tbody >tr').click(function(){
$(this).toggleClass('trSelected');
});
// 点击刷新数据
$('.fa-refresh').click(function(){
location.href = location.href;
});
});
// 文档对象
function ArcItem(aid, title) {
this.aid = aid;
this.title = title;
}
function select_arc(aid)
{
var input = $('#aid_'+aid);
var arcItem = null;
arcItem = new ArcItem(input.data('aid'), input.data('title'));
window.parent.sjs_call_back(arcItem);
}
</script>
{include file="public/footer" /}
第三步修改默认的自定义模板application\admin\template\diy_extend\archives_extend.htm
<!-- 用户自定义扩展模板文件,仅用于文档的新增和编辑页面 -->
{php}
// 这里可以实现原生php代码
$diyExtendLogic = new \app\admin\logic\DiyExtendLogic;
{/php}
<!-- 这里自定义HTML表单代码 -->
{if in_array($params.channeltype, [3,10])}
<dl class="row">
<dt class="tit">
<label>学校</label>
</dt>
<dd class="opt">
<span id="sjs_title">{$field.joinaid|getArchivesField=###,'title'}</span>
<input type="hidden" name="joinaid" id="joinaid" value="{$field.joinaid}">
<a href="javascript:void(0);" onclick="diy_select_school(this);" class="ncap-btn ncap-btn-green">学校列表</a>
<span class="err"></span>
<p class="notic"></p>
</dd>
</dl>
<script type="text/javascript">
function diy_select_school(obj)
{
//iframe窗
layer.open({
type: 2,
title: '学校列表',
fixed: true, //不固定
shadeClose: false,
shade: 0.3,
maxmin: true, //开启最大化最小化按钮
area: ['600px', '500px'],
content: "{:url('DiyExtend/select_school')}"
});
}
function sjs_call_back(arcItem)
{
$('#sjs_title').html(arcItem.title);
$('#joinaid').val(arcItem.aid);
layer.closeAll('iframe');
}
</script>
{/if}
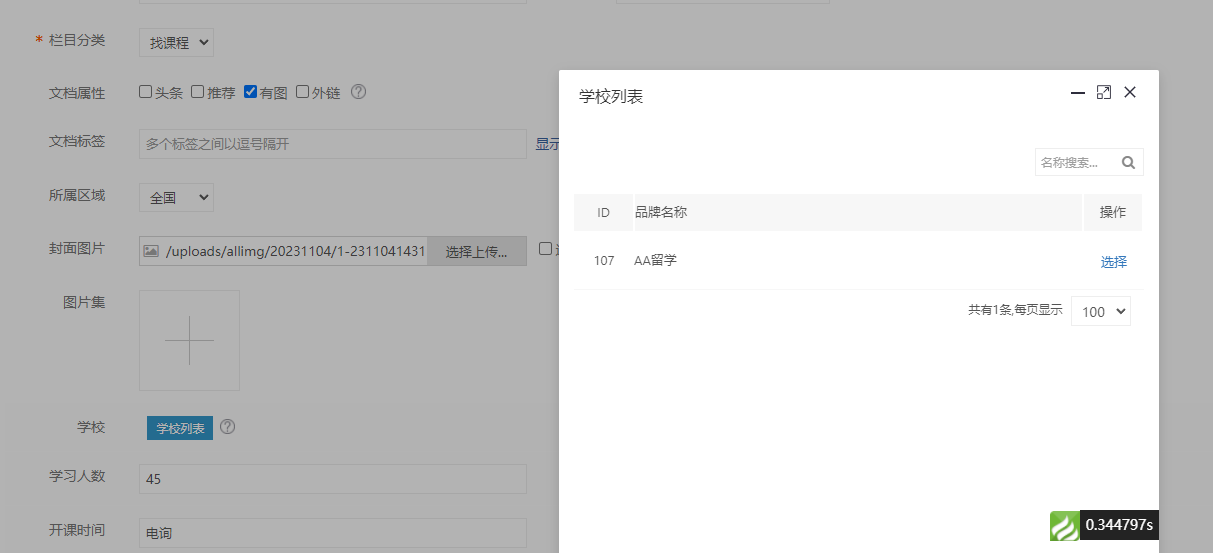
效果图如下:

列表调用方法
{eyou:arcview joinaid='$field.joinaid' id='field2'}
<a href="{$field2.arcurl}">{$field2.title}</a>
{/eyou:arcview}
版权声明:本站只提供资源,不提供技术支持!如有侵权请发邮件至:geekbt@163.com ,我们会第一时间进行审核处理! 本站资源大多来自网络,版权争议与本站无关,所有资源仅限用于学习和研究目的。不得将其用于商业或者非法用途,否则,一切后果请用户自负。我们不保证资源的长久可用性,通过使用本站资源随之而来的风险与本站无关。您必须在下载后的24小时内,从您的设备中彻底删除所下资源。如果您喜欢该资源,请支持正版软件/程序,购买注册,得到更好的正版服务。








还木有评论哦,快来抢沙发吧~